Thiết lập này cho phép cấu hình phương thức chứng thực SMTP mail gateway, được dùng cho những tác vụ liên quan đến việc gửi mail như khi có đơn hàng mới, phản hồi liên hệ... Nếu bạn không thiết lập SMTP sẽ dẫn tới lỗi cho website khi khách hàng thực hiện thao tác trên web của bạn như: đặt đơn hàng mới, liên hệ, thiết lập quên mật khẩu.
SMTP là gì? Tại sao cần cấu hình máy chủ SMTP?
Chúng ta sẽ tiến hành các bước thiết lập SMTP mail Gateway cho website như sau:
Bước 1: Trung cấp vào tính năng cấu hình SMTP:
Đăng nhập và giao diện quản trị website, sau đó chọn tính năng: Cấu hình => Hệ Thống => chọn và nhấn vào khu vực "Máy chủ SMTP"

Bước 2: Khai báo các thông số liên quan
Khai báo các thông số liên quan đến cấu hình (như hình minh họa phía dưới) tại ví trí được đánh số: 1, 2, 3, 4
- Vị trí 1 - Gửi với địa chỉ: khai báo địa chỉ email bạn sẽ sử dụng để kết nối cổng email (Có thể sử dụng email cá nhân hoặc email tên miền doanh nghiệp)
- Vị trí 2 - SMTP username: nhập lại địa chỉ email đã khai báo tại vị trí số 1.
- Vị trí 3 - SMTP Host: cung cấp SMTP host do chính nhà cung cấp email thông báo .
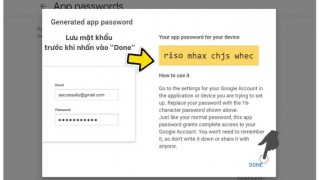
- Ví trí 4 - SMTP password mới: Cung cấp pass word ứng dụng cho phép hệ thống sử dụng cổng hệ => Xem thêm bài viết hướng dẫn tạo mật khẩu (password) ứng dụng của email tại đây
- Vị trí - Gửi với tên: có thể chỉnh sửa theo tên bạn muốn khi gửi cho khách hành, thường chỗ này để mặc định là "Noreply" để khách hàng biết chỉ gửi email đi, các email phản hồi sẽ không được hồi đáp.
Sau đó nhấn vào nút "Lưu cấu hình" để hoàn tất
Một số SMTP gateway thông dụng:
- Google mail - smtp.gmail.com => Link tra cứu tại đây
- Yandex mail - smtp.yandex.com => Link tra cứu tại đây
- Zoho mail - smtp.zoho.com => Link tra cứu tại đây

Bước 3: Kiểm tra Cấu hình SMTP mail gateway
Sau khi lưu cấu hình xong, chúng ta quay lại website với tư cách là người dùng để kiểm tra bằng cách: nhập vào thông tin liên hệ hoặc đặt hàng. Sau đó kiểm tra mail đặt hàng và email đã khai báo trong web xem có nhận được email thông báo từ website hay không ? Nếu không chúng ta thực hiện lại quy trình cấu hình.
Chúc các bạn thành công.

Mật khẩu được tạo ra, chúng ta lưu lại và sử dụng để khai báo khi cấu hình cho các ứng dụng thứ 3 cần kết nối cổng SMTP mail gateway.
Chúc các bạn thành công.
SMTP là gì? Tại sao cần cấu hình máy chủ SMTP?
Thông thường trên website bất kỳ nào đó cũng có trang Liên Hệ, trên trang liên hệ thường có khu vực điền thông tin liên hệ, giúp người dùng truy cập vào website soạn nội dung liên hệ và gửi thư trực tiếp đến bạn mà không cần đăng nhập vào hộp thư của họ.
Vì vậy, thông thường email dùng để cấu hình máy chủ SMTP làm "cánh cửa" để gửi thư tự động và không dùng trong quá trình kinh doanh của bạn.
Trong thời gian trước đây, kỹ thuật liên hệ gửi mail này cho phép gửi trực tiếp thông tin liên hệ đến một hộp thư của bạn mà không cần biết gửi đi từ hộp thư nào, và điều đó dẫn đến việc spam mail quá nhiều. Vì thế niện nay, với danh thức gửi mail, phải xác định danh tính gửi thông qua từ hộp thư nào đến hộp thư nào, kỹ thuật xây dựng khu vực nhập thông tin liên hệ trên website có phần phức tạp hơn. Chúng ta cần thông qua một cửa khẩu để gửi thư đến một hộp thư nào đó. Và cách hay thường làm là sử dụng cửa khẩu SMTP, mã nguồn của VTECH CMS có khu vực cài đặt SMTP này.