Xây dựng khối nội dung tùy biến tại khu vực Trang chủ - Khối 1
Hướng dẫn xây dựng khối nội dung tùy biến trên trang chủ của hệ thống Website trên nền tảng VTECH CMS
- Sử dụng tính năng => QUẢN LÝ KHỐI NỘI DUNG
- Thực hiện Khối HOME-BLOCK-1 với nội dung KHỐI NỘI DUNG TÙY BIẾN
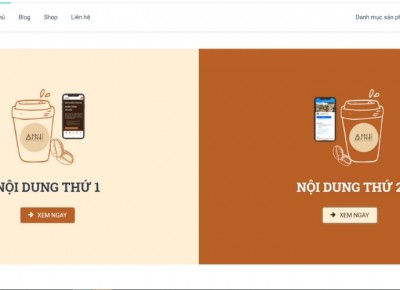
Để xây dựng khối nội dung như hình (Có thể xem Demo khối tại đây: Xem khối tại website demo) các bạn tiến hành các bước sau:

Bước 1:
Tải đoạn code về máy Tại đây , sau đó đăng nhập khu vực quản trị website do Vtech Group cung cấp với nền tảng Vtech CMS, chọn tính năng "Quản lý khối nội dung"

Bước 2:
Tạo mới Khối nội dung trong tính năng QUẢN LÝ KHỐI NỘI DUNG và hiết lập nội dung cơ bản

Thiết lập "Cài đặt chức năng" của khối theo hình bên dưới:
- Loại khối chọn: "Hiển thị nội dung tùy biến"
- Vị trí chọn: "Home-block-1" , lưu ý tùy vào vị trí hiện thị của khối tại trang chủ bạn mong muốn có thể chọn các khối Home-block khác từ Home-block-1 đến Home-block-4
- Thứ tự sắp xếp: chọn thứ tự cho khối theo ý muốn trong Khối Home Block mà bạn đã thiết lập, ví trí này nếu bạn để trống thì khối nôi dụng này sẽ được hiện thị theo thứ tự mặc định của hệ thống Vtech CMS

Bước 3:
Tại khu vực soạn thảo nội dung, nhấn vào nút "Mã HTML" bên góc trái của khu vực soạn thảo để chuyển sang soạn thảo nội dung bằng mã Code HTML, các bạn có thể sử dụng thêm nút "4 mũi tên" bên góc phải phía dưới của khu vực soạn thảo để mở rộng nội dung soạn thảo và nhấn vào nút "4 mũi tên" lần nữa để thu nhỏ mà hình khu vực soạn thảo.

Bước 4:
Mở file word bạn tải về máy tại bước 1 ra và coppy toàn bộ đoạn mã CODE trong file và dán vào trong khu vực soạn thảo bằng mã HTML
- Để thay đổi màu chữ, bạn lưu ý thuộc tính Color (dòng code thứ 3, 8, 15) có trong mã HTML
- Để thay đổi size chữ, bạn lưu ý thuộc tính Font-size (dòng code thứ 3, 8) có trong mã HTML
- Để thay đổi màu nền của nút nhấn (Button) bạn chú ý thuộc tính background-color (dòng code thứ 31) trong mã HTML
- Để thay đổi màu chữ của nút nhấn (Button) bạn chú ý thuộc tính color (dòng code thứ 33) trong mã HTML
- Để thay đổi màu nền nút nhấn khi bạn trỏ chuột vào vị trí nút nhấn (button) bạn chú ý thuộc tính background-color (dòng code thứ 50) trong mã HTML
- Đẻ thay đổi link liên kết hiện tại trong khối nội dung bạn chú ý thuộc tính href (dòng code 17) trong mã HTML
- Để thay đổi ảnh, nhấn nút "Mã HTML" trở lại khu vực soạn thảo bình thường và cilck và tấm ảnh để tải lại tấm ảnh cần thay thê, lưu ý ảnh đưa lên tại khu vực này nên chọn ảnh đuôi file PNG và xóa phông nền phía sau ảnh cho đẹp và chú ý kích thước chiều ngang và chiều cao ảnh phù hợp

Bước 5:
Lưu khối nội dung soạn thảo lại

Bước 6:
Thay đổi màu nền cho khối nội dung như hình; chúng ta tiến hành thêm các bước sau:
- Chọn tính năng "Cấu hình" => chọn "Giao diện" => chọn "Trang Ngoài" => chọn "Tùy biến giao diện" như hình bên dưới
- Chọn "Hiệu chỉnh khối" => chọn [Tên khối bạn đã đặt cho nội dung đã tạo và lưu lại tại bước 5], ở đây tôi đã đã đặt tên khối là "Khối 1 - Tạo 1 nội dung tùy biến với Nội dung và Hình"
- Tại khu vực "Kiểu CSS trực tiếp" => nhập vào đoạn code CSS để thay đổi màu nền của khối "background-color: #ff7f50 ;" - trong đó thuộc tính :background-color để thay đổi màu nền và #ff7f50 là mã màu bạn chọn - bạn có thể thay màu khác phù hợp với màu tổng thể website của bạn bằng 1 mã màu mới.
- Cuối cùng "Lưu cấu hình " để save lại.



Bước 7:
Mở website của bạn để kiểm tra nội dung đã thực hiện, nếu bạn muốn thay đổi màu chữ (ví dụ màu trắng) để phù hợp với màu khối nội dung bạn chọn, xem lại bước 4 - cách thay đổi màu chữ tại thuộc tính color.
Bây giờ các bạn có thể mở website và thưởng thức nội dung mình đã biên soạn và thực hiện thành công.