Favicon là một trong những yếu tố cơ bản nhưng quan trọng có khả năng đánh giá mức độ chuẩn của website. Tuy nhiên nó vẫn là một thuật ngữ mới mà không phải người dùng internet nào cũng biết đến. Ngày nay Favicon được sử dụng trong các website để đại diện 1 phần thương hiệu hay biểu tượng cho website giúp khách hàng dễ dàng nhận diện thông qua biểu tượng.
Để hiểu rõ hơn về nội dung Favicon là gì cũng như lợi ích khi tạo Favicon cho website, hãy cùng tôi tìm hiểu cụ thể các thông tin liên quan đến Favicon trong bài viết dưới nha.
Quảng cáo
Favicon là gì ?
Favicon được ghép từ hai chữ là “favourite” và “icon”, có nghĩa là biểu tượng và sự yêu thích. Favicon là một biểu tượng nhỏ đại diện cho website được hiển thị ở phía góc trên cùng của tab trình duyệt ứng với địa chỉ của trang web như một logo thu nhỏ với kích thước 16x16 pixels. Mục đích của Favicon là giúp người đọc dễ dàng nhận diện được thương hiệu (hay biểu tượng) của doanh nghiệp.
Favicon có định dạng ảnh là .ico và kích thước chuẩn cho Favicon là 16px x 16px.
![]()
Vị trí hiện thị của Favicon
Lợi ích của Favicon cho website của bạn:
Sau khi đã biết được Favicon là gì, bạn cũng nên tìm hiểu về những lợi ích mà website nhận được khi tạo Favicon. Bởi không phải ngẫu nhiên mà nó lại được sử dụng khi vận hành website của doanh nghiệp.
- Đánh dấu thương hiệu: Favicon như một logo thu nhỏ website của doanh nghiệp. Với sự xuất hiện của nó, người đọc có thể dễ dàng biết được mình đang ở tab trình duyệt nào, họ cũng có thể nhận dạng và ghi nhớ rõ ràng hình ảnh như một dấu ấn thương hiệu.
- Tạo sức hút: Một điều rõ ràng có thể nhìn nhận rõ là khi website thiếu Favicon, trang web đó sẽ trở nên thiếu sức hút. Điều này làm giảm đi lượng người truy cập đáng kể.
- Lên Top Google: Một website được tích hợp Favicon, thiết kế chuẩn SEO sẽ giúp trang web của bạn được đề xuất trên các máy tìm kiếm. Từ đó giúp website của bạn có thứ hạng trên Google cao hơn.
- Tạo sự khác biệt: Tạo Favicon cho website của bạn giúp trang web có những đặc thù riêng biệt về biểu tượng. Chúng giúp nhận định và tạo sự khác biệt với các website khác.
Khi bạn thiết kế website cho doanh nghiệp hoặc cá nhân, bạn sẽ cần tạo Favicon để thương hiệu được nhận dạng trên công cụ tìm kiếm nhanh chóng. Mặc dù Favicon chỉ là một yếu tố rất nhỏ thuộc website nhưng bạn cũng không nên bỏ qua nó bởi những lợi ích nói trên sẽ giúp tạo ra những lợi ích nhất định cho trang web.
Lưu ý khi tạo Favicon cho website:
- Nên sử dụng biểu tượng là hình khi thiết kế ảnh Favicon
- Sử dụng hình vuông để thiết kế ảnh biểu tượng dưới định dạng .PNG và nên xóa phông nền ảnh biểu tượng.
- Sử dụng ứng dụng online hoặc công cụ để chuyển đổi ảnh định dạng .PNG hoặc .JPG thành định dạng cho Favicon là .ico
![]()
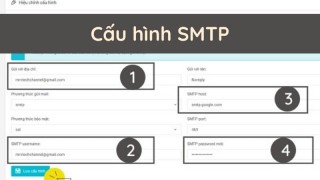
Định dạng kích thước khi thiết kế file ảnh chuyển đổi thành Favicon
Cách tạo Favicon:
Bước 1: Thiết kế ảnh biểu tượng cho webiste, Lưu ý: kích thước có định dạng là hình vuông và lưu file ảnh định dạng .PNG và xóa phông
Bước 2: Truy cập các website hỗ trợ chuyển đổi file ảnh (.PNG hoặc .JPG) thành file định dạng Favicon .ico Tạo định dạng Favicon tại đây
Bước 3: Lưu file với định dạng .ico về máy tính
Video hướng dẫn tạo file ảnh Favicon
Kết luận
Bây giờ các bạn đã biết các khái niệm và tầm quan trọng của Favicon đối với website; cũng như cách thức để tạo ra 01 file Favicon chuẩn nhất sử dụng nâng cao giá trị nhận diện thương hiệu cho website của bạn nhằm tăng uy tín và nhận diện nhanh chóng.
Chúc các bạn thành công !