Tạo khối nội dung tùy biến cho
Danh mục sản phẩm hoặc sản phẩm nổi bật
Nền tảng VTECH CMS - Hệ thống website Tùy biến chuẩn SEO
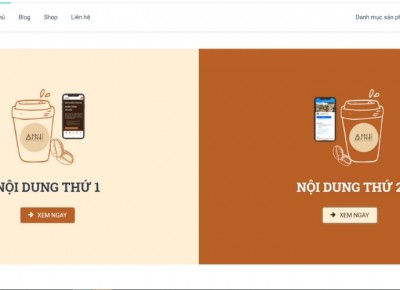
Chúng ta có thể hiện thị khối danh mục sản phẩm dưới dạng - Khối tính năng tùy biến theo cách sáng tạo, tạo ra khối giao diện mới trong lạ mắt và đẹp hơn trong giao diện PLUS và giao diện Simple Creative 2 từ hệ thống tạo website Vtech CMS.

Khối tùy biến trên có thể được thể hiện trong khu vực soạn thảo nội dung (CKEDITOR) của tính năng:
- Tính năng Khối nội dung tùy biến có thể thực hiện tại khu vực: Content Top; Home Block, Content Bottom
- Tính năng bài viết: chèn vào một nội dung chi tiết bài viết.
- Tính năng quản lý bán hàng => đăng chi tiết một sản phẩm: chèn vào một nội dung chi tiết sản phẩm
Tải Code và hình minh họa tại đây >>>> Tải ngay
Xem khối thực tế tại đây >>> Xem khối ngay

Để xây dựng được khối nội dung chúng ta tiến hành 03 bước cơ bản như sau:
- Bước 1: Chuẩn bị hình ảnh
- Bước 2: Nhúng đoạn mã code dựng sẵn vào website
- Bước 3: Hiệu chỉnh phần trình bày và hoàn tất
Bây giờ chúng ta bắt đầu tiến hành chi tiết các bước để thực hiện khối nội dung như trên.
Bước 1: Chuẩn bị hình ảnh
Các bạn cần chuẩn bị hình ảnh theo kích thước phù hợp với khối nội dung muốn trình bày và định dạng hình.
- Khối hình lớn: kích thước 350 px (ngang) X 420 px (cao); có thể thiết kế hình với dịnh dạng .JPG hoặc .PNG hoặc .WEBP
- Khối hình nhỏ: Kích thước 320 px (ngang) X 320 px (cao); nên sử dụng hình thiết kế với định dạng .PNG hoặc .WEBP và xóa phông để hình đẹp hơn (Xem ví dụ minh họa các icon)
Các bạn có thể tham khảo hình demo trong file đính kèm.

>>> Đọc thêm: Định dạng ảnh WebP là gì ?
>>> Đọc thêm: Hướng dẫn sử dụng ảnh định dạng WEBP trong hệ thống website Vtech CMS
Bước 2: Nhúng đoạn mã code dựng sẵn vào website
Tải Code và hình minh họa tại đây >>>> Tải ngay
Sau khi tải xong dữ liệu, chúng ta cần giải nén để sử dụng các file và hình ảnh (minh họa).
Bạn có thể sử dụng Khối nội dung tùy biến trong khu vực soạn thảo nội dung (CKEDITOR) tại các tính năng của website:- Khu vực soan thảo nội dung cho khối tính năng tùy của tính năng [Quản lý khối nội dung] => => Chọn tính năng [Quản lý khối nội dung] => chọn Tạo mới => Tại khu vực "Cài đặt chức năng" chọn loại khối "Hiển thị nội dung tùy biến" =>để tạo ra khối nội dung tùy biến tại các vị trí : (1) Content-Top; (2) Home-Block (1 đến 4); (3) Content-Bottom
- Khu vực soạn thảo văn bản cho tính năng [Bài viết]=> chọn tính năng [Quản lý bài viết] => chọn [Bài viết] => chọn tạo mới hoặc sửa Bài viết => chèn vào nội dung bài viết để giúp bài viết đẹp và hấp dẫn người đọc hơn
- Khu vực soạn thảo văn bản cho tính năng [Sản phẩm] trong Quản lý bán hàng => chọn tính năng [Quản lý bán hàng] => chọn [Sản phẩm] => chọn tạo mới hoặc sửa sản phẩm => => chèn vào nội dung mô tả sản phẩm để giúp bài viết đẹp và hấp dẫn người đọc hơn
Các bạn chọn một khu vực để thực hiện; trong bài viết này chúng ta sẽ chọn hiện thị khối để trình bày ra ngoài khu vực trang chủ; chúng ta sẽ tiến hành như sau:
Đầu tiên, các bạn đăng nhập vào khu vực quản trị của website bằng tài khoản quản trị. Sau đó chọn tính năng Quản lý khối nội dung => nhấn vào Tạo mới
+ Tại khu vực Thông tin cơ bản: Đặt tên tiêu đề khối - Công bố (Chọn Không nếu bạn chưa muốn công bố trên giao diện người dùng, chọn có nếu bạn muốn công bố) - Hiển thị tiêu đề (Chọn Không) để không hiển thị tiêu đề tại giao diện người dùng.
+ Tại Khu vực Cài đặt chức năng: Loại Khối - chọn loại khối là HIỂN THỊ NỘI DUNG TÙY BIẾN
- Loại Khối - chọn loại khối là HIỂN THỊ NỘI DUNG TÙY BIẾN
- Ví trí - có thể lựa chọn 1 trong các vị trí sau: content-top; content-bottom; home-block-1; home-block-2; home-block-3; home-block-4
- Nội dung - các bạn click chuột phải vào nút MÃ HTML (để chuyển sang chế độ soạn nội dung bằng ngôn ngữ lập trình HTML), sau đó mở file "Kieu-4-Code-Tao-Danh-muc-san-pham-bang-Khoi-noi-dung-tuy-bien.txt" bạn tải về máy tính ở trên và copy toàn bộ phần code đó pass vào khu vực soạn thảo bằng mã HTML (Lưu ý nếu làm sai các bạn xóa hết để copy và pass nội dung lại từ đầu). Sau khi dán đoạn mã HTML vào xong, chúng ta click chuột phải vào nút MÃ HTML lần nữa để trở về chế độ soạn thảo bằng văn bản để kiểm tra khối nội dung đã được trình bày theo đúng nội dung khối mẫu
- Sau đó nhấn vào nút Lưu dữ liệu để đảm bảo Khối nội dung mẫu vừa tạo được lưu lại để kiểm tra khối nội dung đã được tạo đúng với ý đồ, các bạn có thể kiểm tra bằng thiết bị điện thoại và laptop để xem các khối hiện thị đúng như hình bên dưới không ?

Bước 3: Hiệu chỉnh phần trình bày và hoàn tất
Tại bước này các bạn mở lại khối nội dung tùy biến vừa được tạo ra để tiến hành thay đổi các nội dung và hình ảnh thực tế của website mình và hoàn thiện nội dung của khối: Thay đổi nội dung và đổi màu nền cho khối nội dung.
Để thay đổi các nội dung demo thành nội dung chính thức của website (hình ảnh, icon, tiêu đề, link liên kết). Các bạn có thể thực hiện hiệu chỉnh như sau:
- Thay đổi hình: Hình quảng cáo và hình icon - nhập đúp chuột vào hình cần thay thế và sao đó thay thế hình các hình bạn đã chuẩn bị tại bước 1 - chú ý khi tải hình lên, trước khi nhấn vào nút ĐỒNG Ý nhớ xóa đi kích thước của hình ảnh để ảnh được co giãn thei kích thước thiết bị hiển thị
- Thay đổi tiêu đề dưới các Icon - trỏ chuột vào khối tiêu đề để chỉnh sửa nội dung tiêu đề thành nội dung của website các bạn.
- Thay đổi link liên kết để điều hướng người dùng đến nội dung mình mong muốn (hình, icon, tiêu đề nhóm) - nhấn vào hình hoặc icon (hoặc bôi đen khối tiêu đề) để chọn khối, sau đó nhấn vào biểu tượng liên kết (trên khu vực hỗ trợ soạn thảo nội dung) - mở trang bạn cần điều hướng người dùng đến trogn trình duyệt và copy đường link (URL) của trang đó và dán vào vị trí khu vực URL; sau đó nhấn vào nút ĐỒNG Ý để lưu lại (Các bạn làm tương tự với các hình, icon và khối tiêu đề.)

Thay đổi hình: Hình quảng cáo và hình icon

Thay đổi link liên kết để điều hướng người dùng
Để tạo màu nền cho khối nội dung trên, các bạn vào tính năng Cấu hình => chọn Giao diện => chọn Trang Ngoài => chọn Tùy biến giao diện => chọn Hiệu chỉnh khối => chọn khối nội dung tùy biến bạn vừa tạo ra => chúng ta sẽ thực hiện 1 trong 2 cách: (1) Tại Lớp nền của Khối - chọn màu nền theo màu có trong hệ thống. hoặc theo cách (2) tại khu vực Kiểu CSS trực tiếp - sử dụng mã code sau: background-color:#Mã-Màu; - Ví dụ: background-color:#f6f6f6;
Lưu ý: chúng ta chỉ thực hiện đổi khối màu nền bằng các này khi chọn thực hiện khối nội dung này ngoài khu vực trang chủ thông qua tính năng Quản lý khối nội dung.

Tạo khối màu nền cho khối nội dung trên
Bây giờ các bạn có thể hoàn tất khối nội dung tùy biến của mình theo mong muốn và tận hưởng khối mới vừa được tạo nên trên thiết bị laptop và thiết bị di động bạn nha. Chúc bạn thành công.
Xem thêm video hướng dẫn tại kênh Youtube và đừng quên nhấn theo dõi kênh để theo dõi video hướng dẫn cập nhật mới nhất bạn nha