Khối 2 - Xây dựng khối nội dung tùy biến tại khu vực Trang chủ vị trí Home Block
Hướng dẫn xây dựng khối nội dung từ tính năng QUẢN LÝ KHỐI NỘI DUNG tại vị trí Home Block từ hệ thống website do Vtech cung cấp từ nền tảng Vtech CMS
- Sử dụng tính năng => QUẢN LÝ KHỐI NỘI DUNG
- Thực hiện Khối HOME-BLOCK-1 với nội dung KHỐI NỘI DUNG TÙY BIẾN
Bạn có thể chọn khối HOME-BLOCK-2 đến HOME-BLOCK-4 trong để sắp xêp vị trí hiện thị khối nội dung đó trên hệ thống
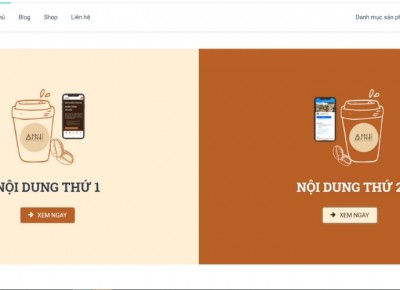
Để xây dựng khối nội dung như hình (Có thể xem Demo khối tại đây: Xem khối tại website demo) các bạn tiến hành các bước sau:

Bước 1: Đăng nhập
Đăng nhập khu vực quản trị website do Vtech Group cung cấp với nền tảng Vtech CMS, chọn tính năng "Quản lý khối nội dung" => chọn "Tạo mới" khối nội dung

Bước 2: Tạo mới Khối nội dung
Tạo mới Khối nội dung trong tính năng "QUẢN LÝ KHỐI NỘI DUNG" và thiết lập nội dung cơ bản
Thiết lập "Thông tin cơ bản" của khối theo hình bên dưới:
- Tiêu đề Khối: Đặt tên tiêu đề khối
- Công bố : Tùy chọn "Có" hoặc "Không"
- Hiển thị tiêu đề: Tùy chọn "Có" hoặc "Không" - chọn "CÓ" Tiêu đề của khối sẽ hiển thị bên ngoài trang người dùng; nếu chọn "KHÔNG" tiêu đề khối sẽ không hiển thị bên ngoài trang người dùng

Thiết lập "Cài đặt chức năng" của khối theo hình bên dưới:
- Loại khối : chọn "Hiển thị nội dung tùy biến"
- Vị trí chọn: "Home-block-1" , lưu ý tùy vào vị trí hiện thị của khối tại trang chủ bạn mong muốn có thể chọn các khối Home-block khác từ Home-block-1 đến Home-block-4
- Thứ tự sắp xếp: chọn thứ tự cho khối theo ý muốn trong Khối Home Block mà bạn đã thiết lập, ví trí này nếu bạn để trống thì khối nôi dụng này sẽ được hiện thị theo thứ tự mặc định của hệ thống Vtech CMS


Bước 3: Dán mã Code demo vào hệ thống
Tại khu vực soạn thảo nội dung, nhấn vào nút "Mã HTML" bên góc trái của khu vực soạn thảo để chuyển sang soạn thảo nội dung bằng mã Code HTML, các bạn có thể sử dụng thêm nút "4 mũi tên" bên góc phải phía dưới của khu vực soạn thảo để mở rộng nội dung soạn thảo và nhấn vào nút "4 mũi tên" lần nữa để thu nhỏ mà hình khu vực soạn thảo.

Tải file chứa mã Code 1 về [Tại đây ] => Mở file word bạn vừa tải về máy mở file ra ra và coppy toàn bộ đoạn mã CODE trong file và dán vào trong khu vực soạn thảo bằng mã HTML
Chú ý các dòng hướng dẫn được "Chú thích" bên trong các đoạn code để có thể dễ dàng thay đổi: Màu nền, Màu chữ, Size chữ, Màu nút nhấn, hiệu ứng nút nhấn.
- Để thay đổi màu nền của khối bạn chú ý thuộc tính background-color trong mã HTML
- Để thay đổi màu chữ, bạn lưu ý thuộc tính Color có trong mã HTML
- Để thay đổi size chữ, bạn lưu ý thuộc tính Font-size có trong mã HTML
- Để thay đổi màu nền của nút nhấn (Button) bạn chú ý thuộc tính background-color trong mã HTML
- Để thay đổi màu chữ của nút nhấn (Button) bạn chú ý thuộc tính color trong mã HTML
- Để thay đổi màu nền nút nhấn khi bạn trỏ chuột vào vị trí nút nhấn (button) bạn chú ý thuộc tính background-color trong mã HTML
- Đẻ thay đổi link liên kết hiện tại trong khối nội dung bạn chú ý thuộc tính href trong mã HTML
- Để thay đổi ảnh, nhấn nút "Mã HTML" trở lại khu vực soạn thảo bình thường và cilck và tấm ảnh để tải lại tấm ảnh cần thay thê, lưu ý ảnh đưa lên tại khu vực này nên chọn ảnh đuôi file PNG và xóa phông nền phía sau ảnh cho đẹp và chú ý kích thước chiều ngang và chiều cao ảnh phù hợp

Bước 5: Thay đổi ảnh và khối nội dung
Để thay nội dung demovà nút nhấn, bạn chỉ cần đến các nội dung và tiến hành thay thế nội dung hiện tại thành nội dung phù hợp với nội dung website của mình.
Để thay đổi ảnh, các bạn nhấn vào biểu tượng "HTML" bên góc trái của trinh soạn thẩo để trở về trạng thái soạn thảo ban đầu.
- 1. Chuẩn bị hình muốn đổi ở 2 vị trí, lưu ý nên sử dụng hình xóa phông nền và có đuôi ảnh là .PNG; lưu ý hiẻn thị để chuẩn bị hình kích thước ảnh thích hợp làm khối đối đối và đẹp
- 2. Sử dụng ứng dụng Tối ưu hóa ảnh để đảm bảo ảnh không quá nặng về kích thước nhưng vẫn đảm bảo chất lượng ảnh => Có thể sử dụng ứng dụng Tinypng
- 3. Click vào tấm ảnh cần thay thế và tiến ảnh thay ảnh mới
Sau đó "Lưu lại" khối nội dung vừa khởi tạo và mở lại website với vai trò là người dùng để kiểm tra khối vừa tạo. Tuy nhiên bạn sẽ thấy các khối màu không đúng như khối nội dung demo [Xem và so sánh 2 nội dung Tại đây ] Nếu các bạn muốn khối vừ tạo ra như khối demo, bạn sẽ tiến hành thêm bước 5.

Bước 5: Cấu hình thêm cho Khối nội dung tùy biến tại Trang chủ
Để có thể cấu hình khối nội dung tùy biến vừa khởi tạo giống như trang demo, chúng ta tiến hành các nội dung sau:
- 1. Tại khối tính năng "Cài đặt" => chọn "Cấu hình" => chọn "Giao diện" => chọn "Trang ngoài" => chọn "Tùy biến giao diện" => chọn tính năng "Thiết kế CSS"

- 2. Tải file chứa mã Code 1 về [Tại đây ] => Mở file word bạn vừa tải về máy mở file ra ra và coppy toàn bộ đoạn mã CODE trong file và dán vào trong khu vực soạn thảo bằng mã HTML, sau đó thay số thứ tự của khối Block phù hợp với thứ tự khối bạn tạo ra trong hệ thống website của mình (Xem hình minh họa và cách xác định số thứ tự khối block để thay thay thế bên dưới)


(*) Cách xác định số thứ tự khối block để thay thay thế
Tại khối tính năng "Trình bày" => chọn tính năng "Quản lý khối nội dung" => Tìm khối nội dung vừa khởi tạo => Lưu số thứ tự của khối nội dung đó trong hệ thống website của bạn (Trong ví dụ của tôi, khối đó có thứ tự là 23)

Bước 6:
Mở website của bạn để kiểm tra nội dung đã thực hiện, nếu bạn muốn thay đổi màu chữ (ví dụ màu trắng) để phù hợp với màu khối nội dung bạn chọn, xem lại bước 3 - cách thay đổi màu chữ tại thuộc tính color.
Bây giờ các bạn có thể mở website và thưởng thức nội dung mình đã biên soạn và thực hiện thành công.
Trong trường hợp bạn có 2 khối nội dung tùy biến điều có màu nền sẽ xuất hiện khoảng cách (màu trắng) giữa 2 khối như hình bên dưới. Chúng ta sẽ tiến hành thực hiện thêm bước như sau:

Chúng ta tiến hành thêm các bước sau:
- Chọn tính năng "Cấu hình" => chọn "Giao diện" => chọn "Trang Ngoài" => chọn "Tùy biến giao diện" như hình bên dưới
- Chọn "Hiệu chỉnh khối" => chọn [Tên khối bạn đã đặt cho nội dung đã tạo và lưu lại tại bước 5], ở đây tôi đã đã đặt tên khối là "Khối 2 - Tạo khối với 2 nội dung tùy biến"
- Tại khu vực "Kiểu CSS trực tiếp" => nhập vào đoạn code CSS để thay đổi khoảng cách của 2 khối "padding-top: 0px ;" - trong đó thuộc tính :padding-top: để thay đổi khoảng cách của khối đó với khối trên nó và 0px là khoảng cách được thiết lập (mặc định của hệ thống 70px)
- Cuối cùng "Lưu cấu hình " để save lại.