Việc thiết lập mật khẩu ứng dụng cho email để tránh việc ảnh hưởng đến mật khẩu của email khi khai báo sử dụng cho các nền tảng ứng dụng bên thứ 3 như là khai cấp quyền sử dụng cổng email gửi đi trong SMTP mail Gate của website ... Thiết lập mật khẩu ứng dụng cho email chúng ta sẽ làm như sau:
Bước 1: Truy cập vào tài khoản email
Tại khu vực góc trên bên phải màn hình quản trị của tài khoản email, chọn vào Icon và sau đó nhấn vào khu vực "See all setings" - "Xem tất cả các chế độ cài đặt"

Bước 2: Thiết lập tại tài khoản Google của bạn
Tại khu vực "Setings" chọn vào tab "Accounts and Import" hoặc "Tài khoản và nhập" => chọn "Other Google Account settings" hoặc "Các cài đặt khác cho Tài khoản Google"

Bước 3: thiết lập mật khẩu cho ứng dụng
Chọn "Security" hoặc "Bảo mật", sau đó kéo xuống khu vực "Signing in to Google" hoặc "Đăng nhập vào Google" => chọn vào "App Passwords" hoặc "Mật khẩu ứng dụng" để thiết lập mật khẩu khi sử dụng ứng dụng cho bên thứ 3 (ở đây chúng ta sử dụng cho kết nối với website). => Xem thêm bài viết cần sử dụng Mật khẩu ứng dụng kết nối cổng SMTP email Gateway
Lưu ý: Trong trường hợp bạn không thấy tính năng để chọn vào "App Passwords" hoặc "Mật khẩu ứng dụng"; bạn phải tiến hành thêm thao tác xác thực bảo mật 2 lớp để mở được tính năng cần sử dụng

Bước 4: Tiến hành tạo mật khẩu ứng dụng - App Passwords
Chọn "Select app" sau đó chọn "Other (Custom name)" để chúng ta dễ nhớ mật khẩu này dùng cho ứng dụng hay website nào, tránh trường hợp chúng ta có sử dụng nhiều tài khoản mật khẩu ứng dụng.


Đặt tên cho dễ nhớ mật khẩu này dùng cho ứng dụng hay website, sau đó nhấn vào nút "Generate" -"Tạo".

Bước 5: Lưu mật khẩu ứng dụng
Sau khi hệ thống khởi tạo xong mật khẩu ứng dụng như hình bên dưới tại vị trí dưới câu "Your app password for your device" - "Mật khẩu ứng dụng dành cho thiết bị của bạn" và copy (lưu lại) trước khi nhấn vào nút "Xong".
Lưu ý: Mật khẩu này bạn sẽ không thể lấy lại được nếu quên copy hoặc không nhớ, trong trường hợp bạn chưa kịp lưu chúng ta có thể thực hiện xóa và sau đó thực hiện tạo lại.

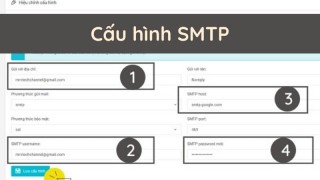
Mật khẩu được tạo ra, chúng ta lưu lại và sử dụng để khai báo khi cấu hình cho các ứng dụng thứ 3 cần kết nối cổng SMTP mail gateway.
Chúc các bạn thành công.